為了讓昨天學習到的知識更加熟悉,今天將透過實作一個簡單的範例來加深印象。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>實作範例</title>
</head>
<body>
<h2>鐵人賽30天</h2>
<p>大家一起加油!!</p>
</body>
</html>
其中<html lang="en">表示這個網頁的語言與地區設定,功用是告訴搜尋引擎判斷網頁的內容,不會影響到網頁的呈現。
網頁呈現畫面如下:
功用是方便網頁開發者註記,但在無CSS語法設定下,其在網頁顯示上不會有明顯的差異。
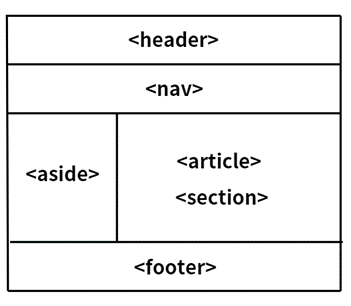
<article> 標示一整個文章的內容。<section> 標示文章內的章節。<hgroup> 標示標題區塊。<nav> 標示導覽列。<header> 網頁的標頭,放置網站標題、導覽列、超連結。<footer> 網頁的頁尾,放置聯絡方式、其他連結資訊。<aside> 標示網頁的側邊攔。
由於目前尚未學習到CSS語法,所以先大致介紹這些標籤的功用,後續學習到CSS語法會更清楚如何切割網頁版型。